I was lucky enough to be selected to work on the build of the Air Hogs website redesign at Proximity Canada. We had a terrific team, and the build went fairly smoothly; especially considering it was my first time using the ExpressionEngine CMS. I’m enormously proud of this project, so with your kind indulgence I’m going to bore you with a tour of a few of the highlights of the project. The one saving grace of this post, is it will have lots of very pretty pictures.
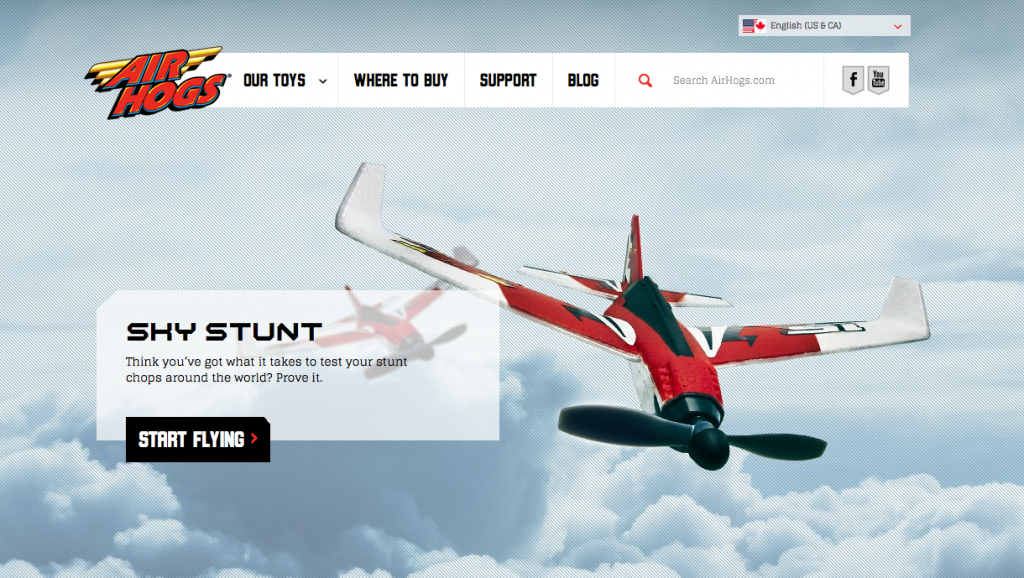
On the home page, I worked on the mechanism which allows the editors to select either a promo (in this case, we’re looking at a promo for Sky Stunt planes, which loads a Flash game.), or cycles through an editor-selected series of featured products.
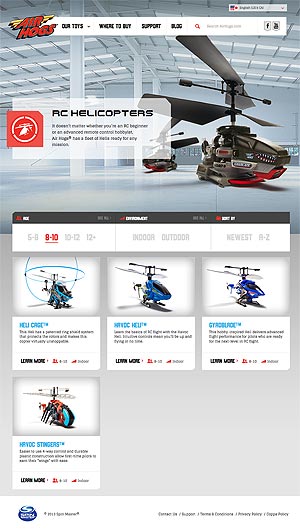
 The category pages are awesome: you can see all the products in a given category and filter them based on age range, environment (indoor/outdoor), and sort them by newest or alphabetically. But I didn’t have much to do with that: we had a tight schedule, so I couldn’t do everything on my own and still hit our deadlines. As I said, we had an amazing team.
The category pages are awesome: you can see all the products in a given category and filter them based on age range, environment (indoor/outdoor), and sort them by newest or alphabetically. But I didn’t have much to do with that: we had a tight schedule, so I couldn’t do everything on my own and still hit our deadlines. As I said, we had an amazing team.
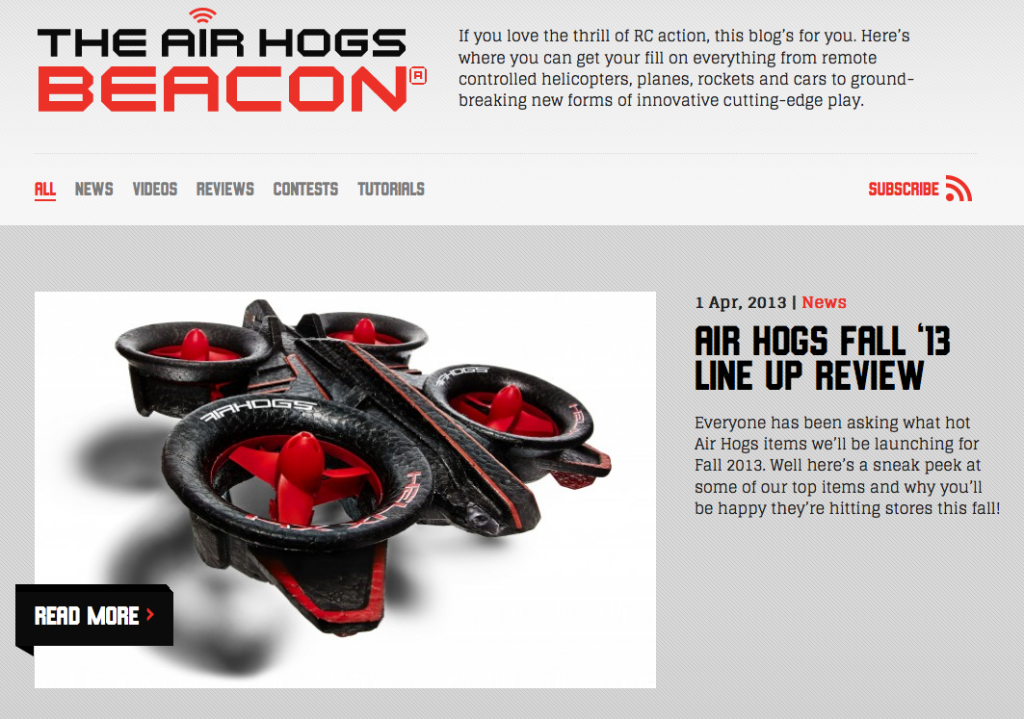
I handled the blog on my own, however, and it looks terrific.
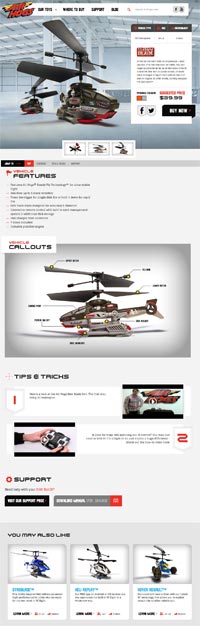
 The product detail page was what I had started the project with. It is, in fact, the most data-intensive part of the site. In addition to the main product, the page includes the following info:
The product detail page was what I had started the project with. It is, in fact, the most data-intensive part of the site. In addition to the main product, the page includes the following info:
- available colours,
- buy now,
- a gallery of product shots,
- list of features,
- a callouts image,
- tips and tricks with images and/or videos,
- links to the product’s support page and manual,
- and you-may-also-like products.
So, lots of moving parts.
Of special note are the tips and tricks entries, because I coded the alternating numbers (left and right, then left again; ad infinitum), as well as designed the play button for videos, in white, with roll-over red.
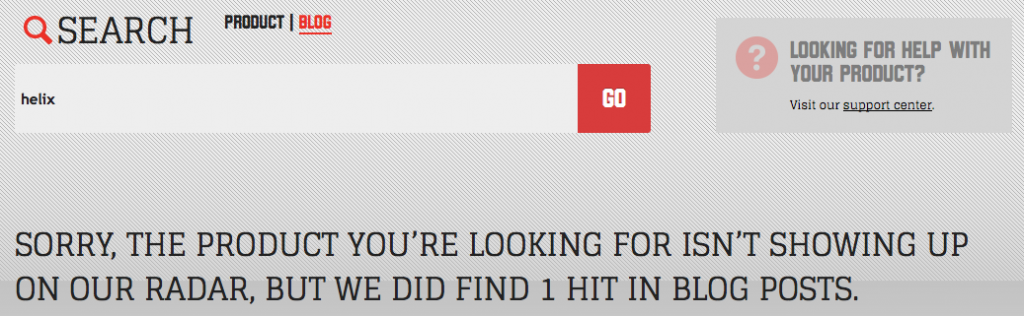
Finally, the search mechanism. We wanted to allow the user to search in either the products or blog channels, and, if the main search came up empty, the app lets the user know of any hits in the alternate channel. This is what it looks like in practice:
It was a very pleasant project, and I’m enormously grateful to Darrin Patey of Proximity for his wonderful letter of recommendation. (More on the Letters of Reference plugin in an upcoming post.)





That’s a great letter of recommendation! Good work!
Thanks, Peter. More coming soon on the plugin front. Planning on making it available publicly to start.