About 30 years ago (maybe the late 80’s), after a visit to an exhibition of drawings by Sonia Delaunay, at a museum in Montreal, I felt inspired to attempt to automate a pastiche of her works. What I ended up with had very little in common with the source material. In fact, it evolved its own syntax and calculus. I generated those long-ago drawings on a plotter. It took a long time to render, and was prone to glitches.
But I managed to produce some reasonable pieces. One of which has been hanging in my living room for several decades. I had named it Digital Origami, as the pieces, in certain configurations, resembled bent surfaces.
There it sat, taunting me with unexplored possibilities. Every time I looked at it, I thought of new things to try with it. But I was always too busy, or too tired. Also, I had fairly ambitious plans for a user interface which would allow for a lot of configurability. This probably overwhelmed me some.
About three years ago (2014), during an end of year visit to my parents’ place in Florida, I decided to re-implement the Digital Origami pieces in JavaScript and SVG. I now kick myself that I didn’t preserve a record of the development at the time: there were some spectacular, unintended effects. But within three or four days I’d recreated the original origami element.
But the interface was clunky, and like the 30-year-ago version, all configurations had to be hard-coded. So, again, the work was set aside and lay fallow for another three years.
Recently (2017-08), at one of my contracts, I met a young artist, and after a conversation about her art, I was inspired to revisit my Digital Origami. It occurred to me, in a rare moment of clarity, to decouple the user interface from the final product, and instead seek an intermediate specification format.
And the floodgates opened wide. Within three or four weekends, I had coded the necessary functionality to implement all the ideas I had been noodling with these many years. The excitement I felt was palpable! Not only were ideas within reach, but the configuration format I’d devised allowed for tremendous flexibility.
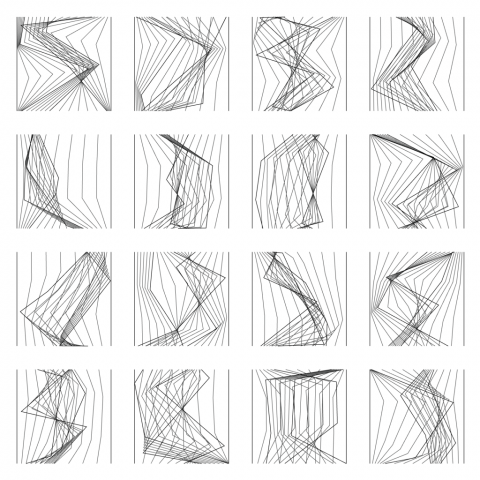
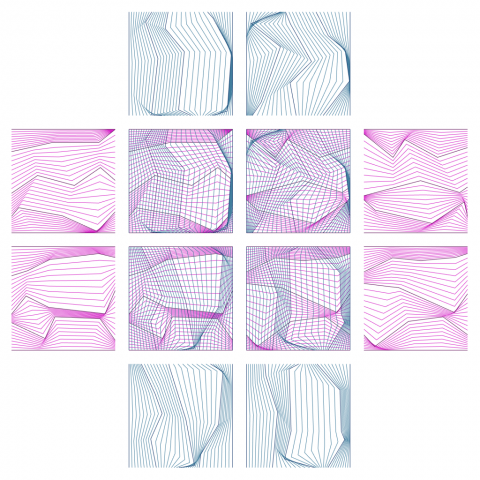
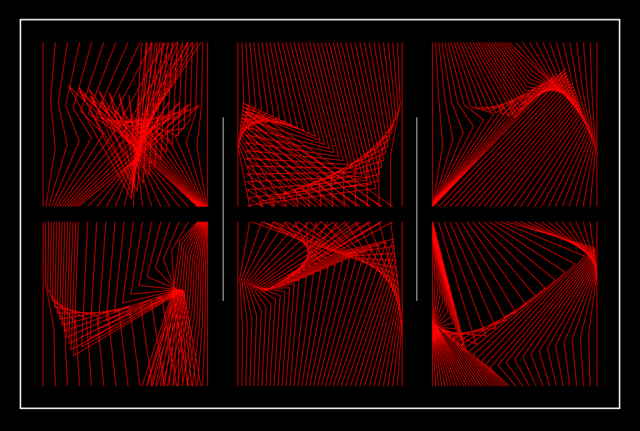
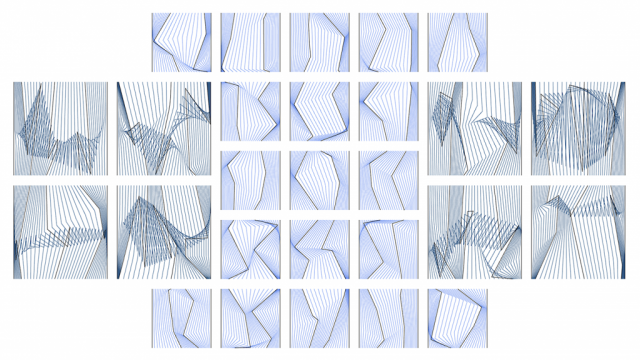
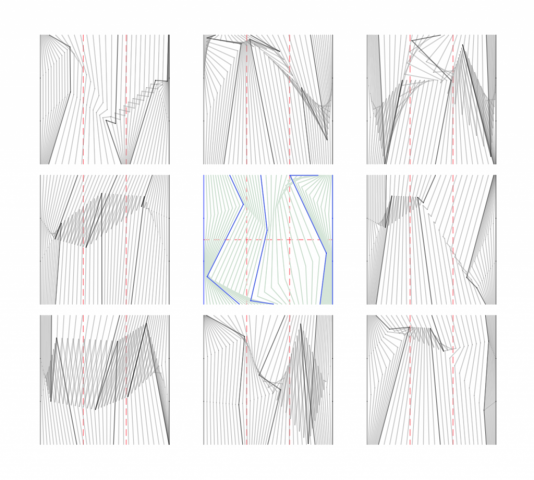
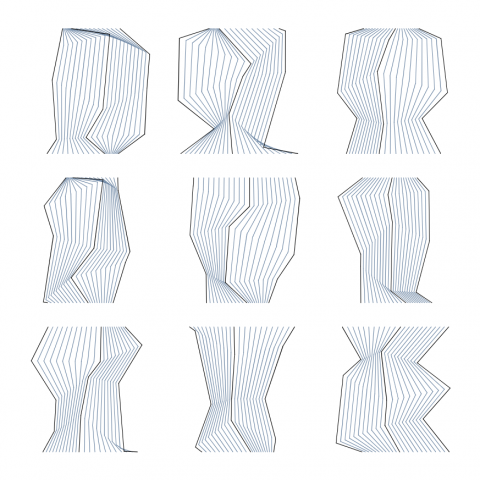
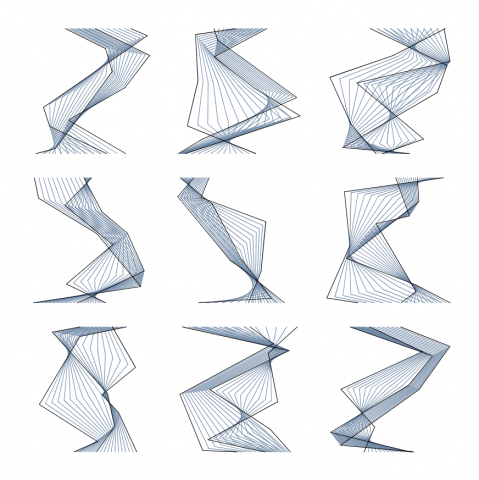
As I developed new functionality and tested it with new pieces, I posted these on social media. It was at this time I decided the old Digital Origami monicker needed to be freshened up. And I came up with Twisted Geometries.
Similar Works
While discussing this work with friends, and in doing my own research, I’ve come across a number of artists who’ve done similar work. (For some of these, “similar” can be a very broad term.) So here they are. Please let me know if you know of any others.
Agnes Martin
Suggested by Kate Villano, Dec 2017, in Delray Beach. This was the first time I’d been exposed to Martin. It’s clear that reproductions don’t impart the full force of the work, and I look forward to seeing these in person.
Christina Rosenberger discussing Martin and her work at the Menil Collection on YouTube.
Agnes Martin in her studio, brought to us from the Tate Modern.
Julianna Kunstler
I found this piece on Pinterest while trying (so far, unsuccessfully) to find a graphic designer popular in the 80’s who drew mountain landscapes using straight horizontal lines. This is very reminiscent of my own work, and I plan on writing a program to generate these types of pieces.
Drawing With Lines on Julianna Kunstler’s website.